The Cornerstone to eCommerce Project Succes
Simple Net: This is a fantastic article and guideline in relation to the thought and documentation that should go into all e-commerce projects, following these steps will ensure a solid foundation, a clear path and very succesful project.
Ten Steps to eCommerce Requirements Success
1. Align with Business Objectives
2. Know Relevant Best Practices
3. Perform Competitive Analysis
4. Define Functional Requirements in Detail
5. Prioritize and Time Phase Requirements
6. Document Use Cases
7. Diagram Workflow Design
8. Apply Creative Design
9. Test and Adjust Requirements Again and Again
10. Keep Requirements Updated Always
1. Align with Business Objectives
- Define success. Spell out your desired, measurable objectives.
- Reinforce brand? Improve customer experience?
- Reduce costs? Increase profit margins? Increase conversion rates? Increase sales?
- Gain market share? Gain back market share?
- Know and agree (amongst stakeholders) why are you changing/re-designing/re-platforming
- Current site is out-dated? Inflexible? Needs better features or customer experience?
- New branding / imaging / product line strategy?
- Adding new businesses or product lines? Going global?
Specifying why you’re actually making these changes is important in knowing what’s going to drive these requirements.
- Define who are you designing it for
- Who are your customers and what do they want?
- Why do they come back?
- Are there different messages for different audiences? Primary and secondary?
- Align your organization to support the objectives
- Who are the stake-holders vs. decision-makers?
- Who is going to do the work? Who is going to review the work?
- Do you have enough of the right expertise or resources in-house?
- Right expertise: Technical, e-marketing, e-merchandising, creative design, IA/content design, customer support, fulfillment, etc.
- Are external or on-demand resources available?
- Have you allocated enough time? Are there conflicting projects or objectives?
- Assign and allocate the project team
- Is everyone clear on roles and responsibilities, time commitments?
- Who is the project lead and do they have the right authority and accountability?
- Do you need to look outside your organization to fill resource gaps? (We don’t always have all the talent/resources in-house).
Don’t forget to “document it and socialize it.” Write things down and document what you agree upon, so that everyone clearly understands expectations and deliverables.
Socializing needs to happen to get buy in from folks that have to live with it, implement it or use it. Have more discussions about it, circulate a memo/diagram, do an in-house training/webinar on it, etc.
Document and socialize each step!
2. Know Relevant Best Practices
- Research “Best Practices” at the feature/function level
- Research the industry
- Network with peers to find out what worked and didn’t work for them
- Reach out to experts in the field including consultants and providers
- Read whitepapers, research reports, forums, blogs
- Be careful of analysis paralysis
- “Play” with other great sites
- Shop competitor (same products OR same demographic target) and non-competitor sites
- Experiment with leading edge and non-leading edge features
Don’t just do things because they’re cool or other people are using them.
- Use quantifiable market data and benchmark as much as you can
3. Perform Competitive Analysis
- Conduct competitive analysis
- See what you like and don’t like
- Decide what you want to include and want to avoid
- Check competition in your category, but also mindshare or budget competition
- Think about what’s needed to give you a competitive edge – short-term and long-term
Budget competition: in this economy, you’re not just competing against industry competitors, but against other goods and services the customer is considering. For example, apparel is competing with electronics, in a way.
- Compare specific features to non-competitors, too, to understand what your customers expect
- What sites and features are setting a new bar?
- What capabilities or interactions are your customers being trained to expect?
- Compare use of key features
4. Define Functional Requirements in Detail
Make sure you’re covering all your bases…
- Review each and every potential feature/function
- There are 100s of features, functions, topics that an eCommerce manager must plan and execute around
- Consider requirements’ impact on all elements of running an eCommerce business including content management, promotions, back-end processing, analytics, reporting etc.
- Use surveys, feedback forms (from customers and other retailers, if possible)
- Treat everything like an investment decision
- Document your current capabilities
- Pinpoint what features or areas of the site or content drive sales (or, conversely, trigger abandonment or service calls)
- Don’t assume they are obvious
- Review every page, data set, content
- Never assume your new site will have all the features and functionality you currently have, unless you plan or confirm that it will
- Limitations or Impact Factors
- Technical processes or limitations, such as integrations with legacy systems
- Budget considerations
- Organizational considerations, such as strong/weak skills
Metrics documents are good to have, it’s something you can hand to your vendor or in-house team that logs your average site traffic, peak times, etc. because you have to plan business processes around these factors.
5. Prioritize and Time Phase Requirements
- Prioritization
- Know that you can’t always get what you want when you want it
- Rate them
- Must Have = Cannot re-launch without it / Is a critical capability
- Should Have = Should not launch without it / Is important
- Nice to Have = Can launch without it / Try to include / Can be phased in
- Stack rank requirements – top 40 in order
Ranking things always forces people to put things in order, whereas rating them is less clear. If you can’t stack-rank, at least put them into blocks (most important 10, next important 10 etc).
- Phasing
- And when do you need it by?
- What are your timelines? What drives your timelines?
- Is project phasing an option? Is some throw-away work acceptable?
6. Document Use Cases
- Uses Cases are written to clarify a specific customer experience/journey (written from user perspective - both customer and staff)
- Multiple features can be included in a single Use Case
- For each Use Case, include:
- Objective
- Scope
- Requirements
- Process & Feature Dependencies
- Data Dependencies
- Demonstration Scenario
- Alternatives
- Integrations
- Technical Assessment & Options
- Special Requirements
- Risks, Issues, Constraints
7. Diagram Workflows
- Functional Component Diagram
- Diagram that shows functional view of the eCommerce business to show inter-relation and implications to process, organization, technology, but not workflow
- Technical Component Diagram
- Diagram that shows technical integrations and data flow between systems detailing inputs and outputs
- Site Workflows as more than a site map
- Pages are to be used (how to get from home page to product page to cart to confirmation, for example)
- Features/content by page
- Storyboarding, IA, labeling, navigation
- Key workflows like: Browse, search, guided navigation, registration, checkout
8. Apply Creative Design
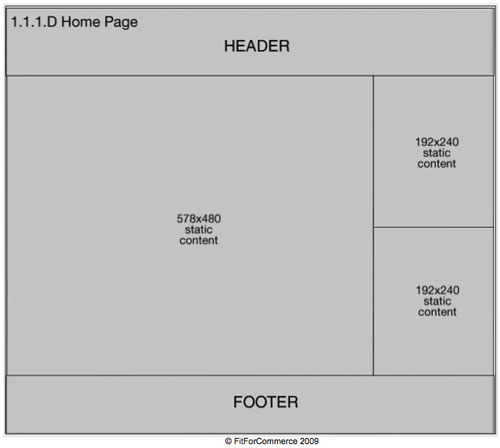
- “Lo-Fi” vs “Hi-Fi” Wireframes
- Lo-Fi covers layout – what is on a page (think inventory), relative size and position
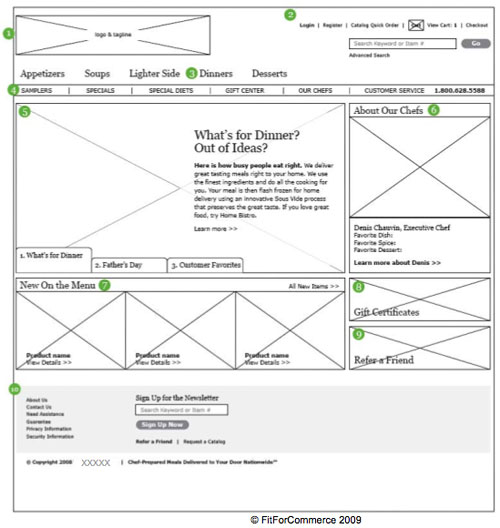
- Hi-Fi is where everything is to scale
Lo-Fi Wireframe:

Hi-Fi Wireframe:

- Creative Design
- The look and feel of the site including colors, design devices
- Create multiple options to demonstrate a “design system”
- Use Corporate Identity and Style Guide
- If none exists, create one first, then adjust, then update it
- Usability
- Ensuring a visitor/customer’s experience is as effortless as possible
9. Test and Adjust Requirements…again and again
- Test requirements against all use cases including “edge cases”
- Test for wrong-course path. What should happen when errors are made?
- Field Testing
- User/usability testing of wireframes (start with mockups)
- Ask ‘friendlies’ (customers) to give feedback
- Get structured feedback of creative design, but go beyond “I like/don’t like” to “This works for me because…”
- Adjust Requirements
- When testing or other factors prove a need to adjust
- Be careful not to react too quickly to feedback (often one user comes in and hates something or gets stuck somewhere, look for patterns, consistency)
10. Keep Requirements Updated…always
- Keep a library of requirements documents
- Print a binder to maintain most recent version
- Maintain version control (label documents with versions and authors)
- Create a process to update requirements when anything changes
- Hard to do when focus is testing and going live
- Testing Team and Requirements Team must be in sync
- Make last step of testing (e.g. closing a ticket) include checking that requirements were updated
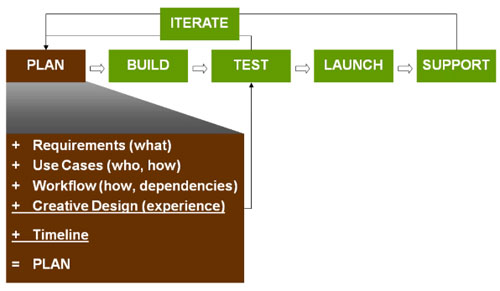
Requirements are never set in stone, they’re always living and breathing.
Planning is really an equation of Requirements + Use Cases + Workflow + Creative Design + Timeline:

Wednesday, 15 July 2009
[Return to Latest News]